Alhamdulillah... for 7th week of lesson, we are taught to develop :
- an on-line questionnaire
- a forum page
--------------------------------------------
On-line Questionnaire
For on-line questionnaire, we need to create :
- MySQL database : questionnaire
- questionnaire.php (as a form of questions)
- analysis.php (to view the analysis of result answered)
MySQL database : questionnaire
- Using existing database : dataphp
- Create a new table : questionnaire as shown above
- Setup id as auto increment and primary key
questionnaire.php
analysis.php
- Using table to make a proper full analysis.
- Type the items as below
- Each of analysis needs a Recordset
- For display Total number of members :
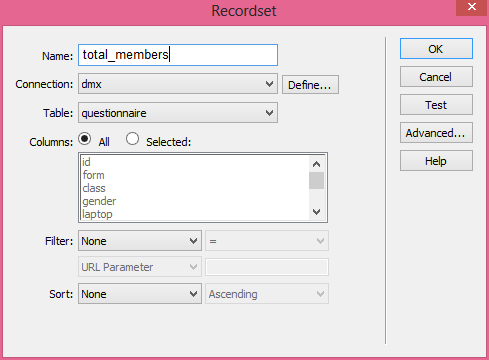
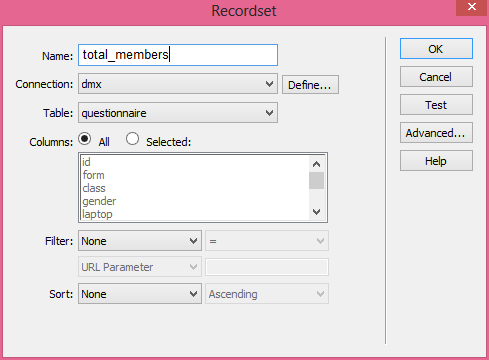
- Add Recordset

- Put the cursor into the cell where we want the total number is displayed
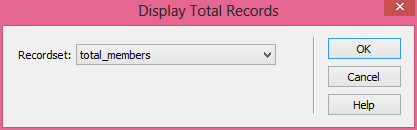
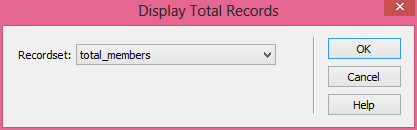
- Add Display Record Count > Display Total Records

- Use the same steps for another analysis.
- For analysis 'Total number of members check the box more than 5 boxes' we need advanced SQL setting as below:
- The analysis.php displays as shown as below :
Forum Page
For forum page, we need to create :
- MySQL database : forum
- forum.php (main page of forum)
MySQL database : forum
- Using existing database : dataphp
- Create a new table : forum as shown above
- Setup id as auto increment and primary key
forum.php
- Insert form
- Insert table for the proper display
- Insert form > textfield and text area as shown as below :
- Insert button 'Send Comment'
- Add server behaviours : Insert Record , and fill up the insert record setting as shown as below , after inserting, users are linked to the forum.php back.
- To display the comments from others, we need to insert another table outside of the form.
- Add Server behaviors : Recordset
- Drag Recordset1:name and Recordset1:post into the table.
Reflection :
Hopefully from the tutorial above, we could develop another page of dynamic website as robust as we could.